< Tako2 Lab!
rlToday スキン
最終更新:
tako2lab
-
view
祝日つきカレンダーへの対応
すでに公開されている rlToday スキンのカレンダーを祝日つきのものへ対応させる方法について説明します。
なお、rlToday の他に MortScript と CaleImage がインストールされていなければなりません。
なお、rlToday の他に MortScript と CaleImage がインストールされていなければなりません。
サンプル
まず、上記サイトから 22 号のスキンをダウンロードしてインストールします。
(deborah22.zip の中身を \Program Files\rlToday\deborah22 に展開する。)
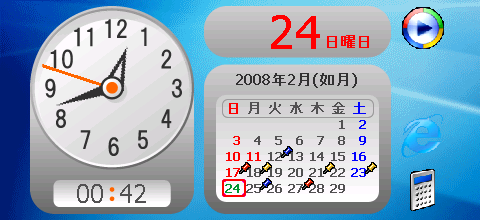
インストール後、rlToday のオプションから deborah22 を選ぶと、次のように表示されます。
この日付とカレンダーを CaleImage で生成した画像に置き換えることで、祝日つきカレンダーへ対応させます。
(deborah22.zip の中身を \Program Files\rlToday\deborah22 に展開する。)
インストール後、rlToday のオプションから deborah22 を選ぶと、次のように表示されます。
この日付とカレンダーを CaleImage で生成した画像に置き換えることで、祝日つきカレンダーへ対応させます。

対応したスキンやその他のファイルをまとめているので、これをダウンロードしてください。
⇒deborah22_h.zip
deborah22_h.zip の中身を同じディレクトリ(\Program Files\rlToday\deborah22)に展開することでインストールできます。
後は同ディレクトリにある start.mscr を実行するだけで、次のように祝日つきのカレンダーに置き換わります。
[注意]他のスキンに変えたり使用をやめる場合、必ず stop.mscr を実行すること。
⇒deborah22_h.zip
deborah22_h.zip の中身を同じディレクトリ(\Program Files\rlToday\deborah22)に展開することでインストールできます。
後は同ディレクトリにある start.mscr を実行するだけで、次のように祝日つきのカレンダーに置き換わります。
[注意]他のスキンに変えたり使用をやめる場合、必ず stop.mscr を実行すること。

カレンダーのタイトルをタップすることで、カレンダーを更新できます(start.mscrを実行)。
変更した予定をカレンダーに反映させるのに利用するといいでしょう。
解説
start.mscr で定期的(日付の変わる 0 時)に自分自身を起動させて、新しい日付のカレンダー画像を生成させています。
start.mscr
thisFile = SystemPath( "ScriptPath" ) \ SystemPath( "ScriptName" ) & SystemPath( "ScriptExt" )
RemoveNotifications( thisFile )
t = TimeStamp()
RunAt( t + 86400 - (t MOD 86400), thisFile )
Run( "\Program Files\CaleImage\CaleImage.exe", """\Program Files\rlToday\deborah22\caleimage.xml""" )
RedrawToday
最初の 4 行が定期的に自分自身を起動させるスクリプトで、次にカレンダー画像を CaleImage で生成させて、最後に rlToday を再描画させています。
他のスキンへ対応する場合、CaleImage を実行させるときの引数(xml のファイル名)を書き換えることになります。
他のスキンへ対応する場合、CaleImage を実行させるときの引数(xml のファイル名)を書き換えることになります。
rlToday へ表示させるカレンダーを CaleImage で生成します。
カレンダーの描画方法について、CaleImage 実行時に渡す xml ファイルで設定します。
カレンダーの描画方法について、CaleImage 実行時に渡す xml ファイルで設定します。
caleimage.xml
<?xml version="1.0" encoding="UTF-8"?>
<caleimage>
<Calendar x="220" y="100" rasterx="21" rastery="16" offset="0" marginx="12"
color="RGB(80, 80, 80)" todaycolor="RGB(0,150,50)"
saturdaycolor="RGB(0, 0, 255)" sundaycolor="RGB(255, 0, 0)"
todayimage="today.png" file="calendar.png">
<Font size="13" font="Tahoma" />
<Icon category="all" image="pin.png" />
<Icon subject="会議" image="pin_red.png" />
<Icon category="個人" image="pin_blue.png" />
</Calendar>
<Date x="295" y="3" format="d" color="RGB(50,50,50)"
saturdaycolor="RGB(0, 0, 255)" sundaycolor="RGB(255, 0, 0)"
alignment="center" file="day.png">
<Font size="46" weight="bold" font="Tahoma" />
</Date>
<Date x="324" y="32" format="dddd" color="RGB(50,50,50)"
saturdaycolor="RGB(0, 0, 255)" sundaycolor="RGB(255, 0, 0)"
alignment="left" file="dow.png">
<Font size="15" weight="bold" font="Tahoma" />
</Date>
<CalendarHeader format="yyyy年MMMM" offset="0" color="RGB(50,50,50)"
alignment="center" width="154" file="header.png">
<Font size="15" weight="bold" font="Tahoma" />
</CalendarHeader>
</caleimage>
xml ファイルで使用している要素については、オリジナルの skin.xml から引っぱってきます。
基本的にコピー&ペーストでOKです。
基本的にコピー&ペーストでOKです。
画像に置き換えます。
表示位置がずれる場合、座標を調整すること。
表示位置がずれる場合、座標を調整すること。
<Image x="220" y="100" source="calendar.png" />